Mens nettlesere tidligere var mest egnet til for å presentere tekst og hyperlenker. Mye har skjedd siden den tid. Med metoder som Ajax er nettleserne i ferd med å bli en egen, operativsystemuavhengig plattform hvor man kan kjøre programvare av alle slag, uten å måtte ty til en Java-applets eller et proprietært format som Flash. I begge tilfeller avhenger det hele av at brukeren har installert den nødvendige plugin-en for å få sett innholdet.
Men fortsatt er det en hel del som gjenstår. Dette gjelder ikke minst funksjonalitet som grafikk og lyd.
Representanter fra blant annet flere av nettleserprodusentene har sammen dannet arbeidsgruppen Web Hypertext Application Technology Working Group (WHATWG). Felles for medlemmene er et ønske om å utvikle nye teknologier som er designet med webapplikasjoner i fokus. Gruppen er i ferd med utarbeide en spesifikasjon som kalles Web Applications 1.0, men som også er kjent som HTML5 eller XHTML5.


Med i denne spesifikasjonen finnes det to elementer som fokuseres nettopp på grafikk og lyd.
Det ene elementet er en tagg som heter Canvas. Taggen definerer et område på en webside hvor det kan så tegnes. Gjennom et sett med tegnefunksjoner kan utviklere lage todimensjonell grafikk i området ved hjelp av JavaScript.
Canvas-taggen ble først tatt i bruk av Apple i forbindelse med selskapets Mac OS X Webkit og benyttes av Dashboard-widgets og Safari-nettleseren. Senere har både Firefox og Opera fått støtte for Canvas. Microsoft deltar ikke i WHATWG og Internet Explorer mangler støtte for Canvas. I stedet har både Google og privatpersonen Emil A. Eklund laget løsninger som oversetter Canvas-metodene til VML (Vector Markup Language), men IE avhenger av at utviklerne av Canvas-løsningen har inkludert denne støtten i sitt arbeid.
I utgangspunktet har Canvas-løsningen mye felles med en løsning som kalles SVG (Scalable Vector Graphics), som støttes av både W3C og flere nettlesere.
- Disse teknologiene er delvis overlappende, innrømmer Håkon Wium Lie, teknisk sjef i Opera Software og selskapets representant i WHATWG.
- Forskjellene er at SVG er et objektorientert system hvor man refererer til objektene egenskaper. Canvas er et bitmap-orientert system hvor man tegner rett på skjermen. Det er ingen måte å referere til dette i ettertid, forklarer Wium Lie.
Et eksempel hvor Canvas vil være nyttig, er ved generering av et fraktalbilde, altså matematiske mønstre med uendelig dybde.
- Datamaskiner greier aldri å representere uendelig mange objekter, men dette er mulig i Canvas, sier Wium Lie, som mener at det også i dataspill vil mange være mange tilfeller hvor det ikke er noe poeng å referere til objekter.
- Andre ganger ønsker man å kunne endre på egenskapene til objektene.
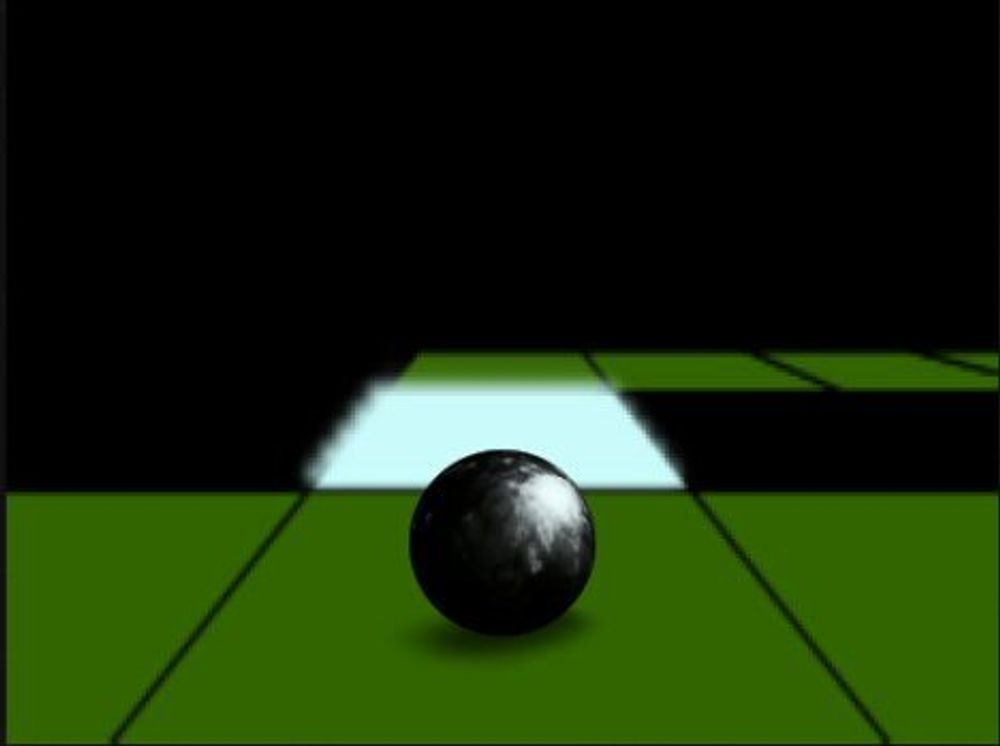
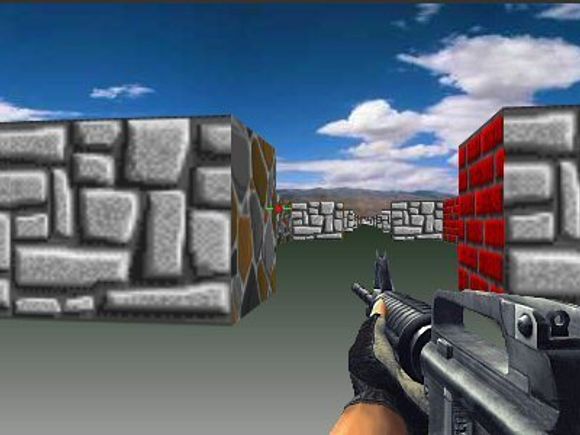
Et eksempel på hva som er mulig å få til med Canvas, er tilgjengelig her. Dette eksemplet, en labyrint som kan se ut til å være hentet fra et tradisjonelt skytespill som Doom, fungerer også i Internet Explorer. Eksemplet støtter grafikk både med og uten teksturer.

Foreløpig er ikke Canvas blitt tatt særlig i bruk. Wium Lie mener dette skyldes at det ennå ikke er blitt "pushet" til andre enn enkelte utviklermiljøer. Han forteller at man også ser på muligheten til å utnytte en 3D-maskin i bunnen, for eksempel OpenGL.
- Da vil man få virkelig rike websider.
Men hva er vel spill uten lyd?
Dette har WHATWG også tenkt på og har introdusert Audio-grensesnittet. I motsetning til Object-elementet, som er godt egnet til å håndtere strømmende lyd, er Audio beregnet for lydeffekter.
Dette er ifølge Wium Lie fortsatt temmelig eksperimentelt og støttes bare av Opera 9. Wium forteller at Opera håper at andre også vil følge etter.


- Vi snakker hele tiden med Mozilla og Apple om dette.
Brukere av denne nettleseren kan teste labyrint-eksempelt over med lyd og noe ekstra på denne siden. Trykk mellomromstasten for å hoppe og "b" for å skyte.
Et annet enkelt, Canvas-basert spill med lyd er tilgjengelig her.

Men Wium Lie understreker at lydgrensesnittet egentlig er uavhengig av Canvas.
I sin tid har både Netscape og Microsoft blitt kritisert for å komme med støtte for nye HTML-tagger og lignende som ikke er basert på webstandarder fra blant annet W3C. Men Wium Lie avviser at WHATWGs spesifikasjon kan kritiseres for det samme.
- Arbeidet vi gjør er helt åpent og alle kan være med og delta. Det handler ikke om proprietære løsninger, men om et samarbeid, sier Wium Lie.
Han forklarer at gruppen hele tiden kommuniserer med W3C og at ting utarbeidet av WHATWG er blitt sendt over til W3C når det er blitt modent nok. Eksempler på dette er XHTTPRequest og Web Forms 2.0.
- I WHATWG er målet å kunne få leke litt med teknologien og å få ting ut kjappere enn det W3C greier. Webteknologiene har stått veldig mye stille inntil nylig.
- Dette har både fordeler og ulemper. Blant annet har stillstanden gjort at webutviklerne har blitt komfortable med teknologiene.
Wium Lie mener likevel at webapplikasjoner stadig blir viktigere.
- I stedet for å utvikle for bestemte operativsystemer, så skriver man for hele weben.