Opera Software lovet i oktober at selskapet skulle gi ut en alfaversjon av Opera 10 før jul. Nå er alfaversjonen tilgjengelig. Opera 10 blir den første virkelig store oppdateringen av den norske nettleseren siden Opera 9 kom i juni 2006. Dette til tross for at versjoner som 9.5 også har introdusert en hel del nye funksjonalitet.
Helt sentralt i Opera 10 er den nye presentasjonsmotoren Opera Presto 2.2. Denne skal danne grunnlaget for alle framtidige Opera 10-produkter og loves å skulle gi omtrent 30 prosent raskere opplevelse av websurfingen enn det Presto 2.1 gjør. Presto 2.1 ble introdusert sammen med Opera 9.5.
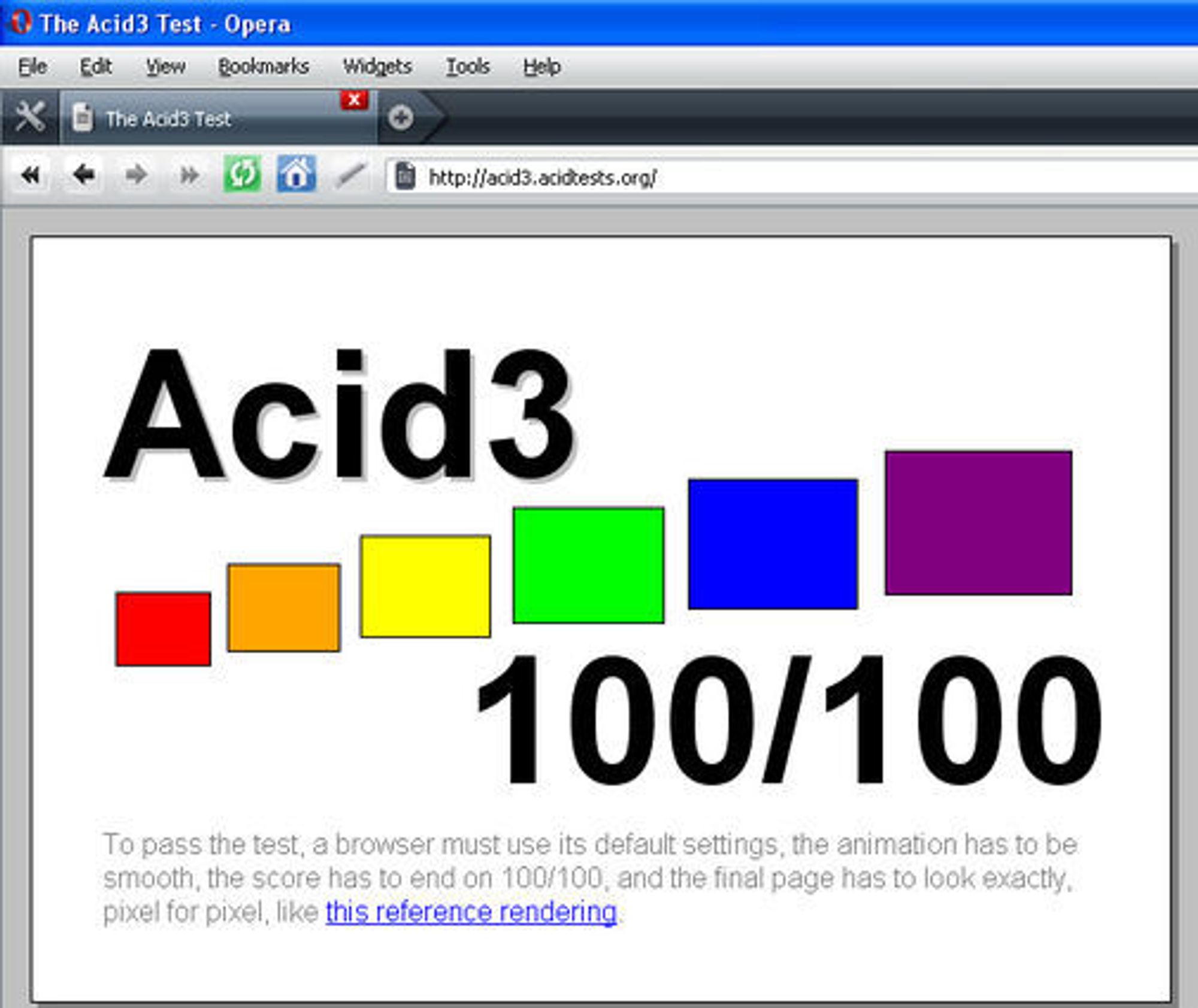
Allerede i mars i år hevdet Opera Software at en intern versjon av nettleseren, Opera WinGogi build, greide å gjennomføre Acid3-testen prikkfritt. Mange har i ettertid lurt på hvorfor ikke nyere, offisielle utgaver av den offisielle nettleseren har greid det samme.
Uansett hva årsakene kan ha vært, er det i alle fall klart at også den foreløpige utgaven Presto 2.2 - som Opera Software understreker at ikke er funksjonsferdig - fint greier å gjennomføre alle de 100 deltestene i Acid3-testen på en rask og jevn måte.
Av den nye funksjonaliteten som er tilgjengelig i dagens alfaversjon, er noe rettet mot vanlige brukere og noe mot utviklere.
Det loves blant annet stavekontroll mens man skriver, noe mange har lært å sette pris på i Firefox. Det loves også automatisk oppdatering til nye versjoner, uten at brukeren må gjøre annet enn å starte nettleseren. I dag varsler Opera om nye versjoner, men brukeren må installere det hele på vanlig måte.
Mange har kanskje også savnet muligheten for HTML-formattering av e-post. Uansett så innføres det med Opera 10.
Opera 10 Alpha er tilgjengelig for nedlasting på denne siden
For utviklere er det også mange nyheter, først og fremst som en del av Presto 2.2.
Opera 10 Alpha har nå støtte for CSS3-modulen Web Font, noe som kan øke utvalget av fonter man kan benytte på en webside noe voldsomt. I dag avhenger man av at fontene som benyttes for å presentere tekst faktisk finnes på brukerens maskin. Med Web Font vil nettleseren laste ned den oppgitte fonten dersom den ikke finnes tilgjengelig på brukerens maskin fra før.
Opera Software har oppgitt det følgende eksemplet på hvordan dette kan brukes i CSS:
@font-face {
font-family: "My font gothic";
src: url("http://www.myweb.com/fonts/myfont.ttf") format("truetype");
}
p {
font-family: "My font gothic";
...
}
div { background-color: rgba(255, 0, 0, 0.5); }


var list = document.querySelectorAll("#fruits input:checked);


targetFps
denne siden