W3C kunngjorde denne uken at det første arbeidsutkastet til CSS3-tillegget Grid Layout. Dette er en kommende webstandard som skal kunne brukes til å lage mange ulike layouter for websider og -applikasjoner.
Med CSS Grid deler man opp området i hovedregionene til en applikasjon. Man kan også definere forholdet med egenskaper som størrelse, posisjon og lag mellom delene til en kontroll basert på HTML-primitiver.
I likhet med tabeller, gjør Grid det mulig for designere eller utviklere å innrette elementer i kolonner og rader. Men siden Grid ikke har innholdsstruktur, åpner de for mange typer layouter som ikke er mulig med tabeller.
I spesifikasjonsutkastet nevnes blant annet at barn av Grid-en kan posisjonere seg i forhold til Grid Lines slik at de overlapper og danner lag, tilsvarende det man kan med posisjonerte elementer.
Det at Grid ikke har noen innholdsstruktur, bidrar også til å håndtere endringer i layouten ved å bruke flytende layout-teknikker som ikke er knyttet til rekkefølgen på koden. Ved å kombinere mediespørringer i CSS-egenskapene som kontrollere layouten til Grid-en og dens barn, kan designerne knytte layouten til endringer i enhetens formfaktor, skjermorientering og tilgjengelige plass, uten at de semantiske egenskapene til innholdet må endres.
Spesifikasjonsutkastet inneholder en rekke illustrasjoner som viser hvordan Grid kan brukes.
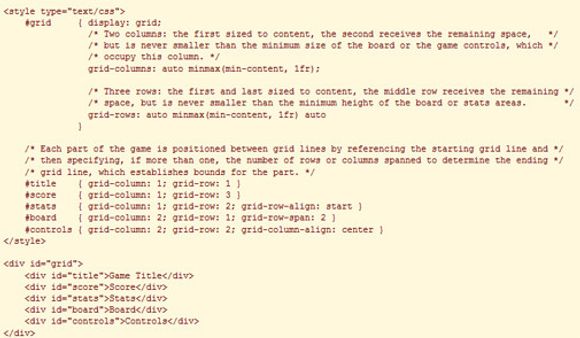
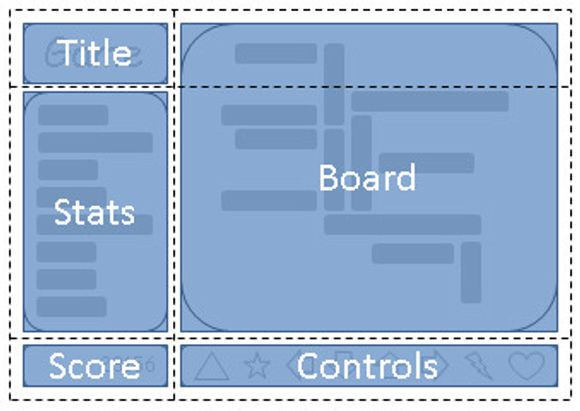
Koden nedenfor, med hvor CSS-delen vises øverst, gjør det enkelt å definere layouten som vises i illustrasjonen vist nedenfor koden.


Tre av de fire redaktørene for CSS Grid Layout kommer fra Microsoft. Utkastet til spesifikasjonen finnes her.
Les også:


- [15.06.2012] Vil utstyre CSS med variabler
- [02.08.2011] EU gransker websikkerheten
- [13.04.2011] Nå kan du teste Internet Explorer 10
- [07.09.2010] Regne ut verdier direkte i stilsettet
- [30.08.2010] Legger grunnlaget for vakrere webapps
- [15.03.2010] Denne er laget i CSS
- [04.12.2009] Se Star Wars-intro med bare HTML og CSS
- [15.06.2006] Foreslår stilsett for bøker i webformat







