Det finnes etter hvert en rekke testsuiter for å måle JavaScript-ytelsen til nettlesere, men felles for de fleste er at de er syntetiske og i liten grad gjenspeiler oppgavene som nettleserne faktisk blir satt til å utføre i virkelige webapplikasjoner.
I går lanserte Google en ny ytelsestest, Octane, som i stedet for bare kunstige tester, også inkluderer komplette og så godt som uendrede utgaver av kjente webapplikasjoner og biblioteker. Det betyr at nettlesere som utfører disse deltestene godt, også skal kunne fungere tilsvarende godt i virkelig bruk av de samme applikasjonene og bibliotekene.
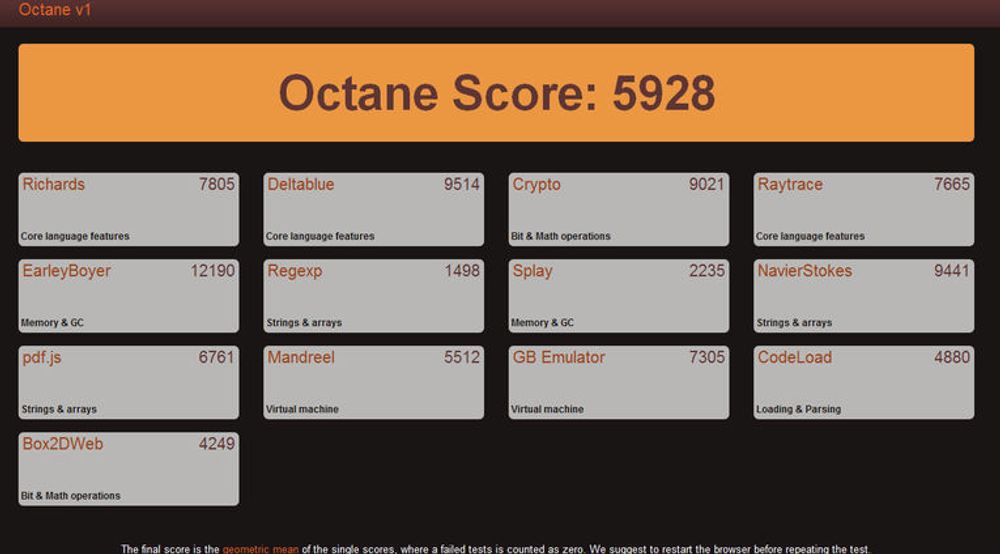
Blant testene som utføres, er en som er basert på Mozilla JavaScript-baserte PDF-leser, en 3D-demo som kjøres i en GameBoy-emulator, en test som måler ytelsen ved konvertering av C++-kode til JavaScript med Mandreel-kompilatoren, samt en test av Box2DWeb, en JavaScript-utgave av en mye brukt 2D-fysikkmotor. En komplett oversikt finnes her.
Dessuten måler deltesten CodeLoad hvor raskt en JavaScript-motor kan laste inn og starte å kjøre mye brukte biblioteker som jQuery og Closure.
Octane støttes full ut av de nyeste versjonene av de fem mest brukte nettleserne – riktignok ikke IE9, men IE10 er jo rett rundt hjørnet. I tillegg støttes ytelsestesten av mobilutgavene av Chrome, Firefox og Opera til Android. Manglende støtte for Float64Array gjør at Android-nettleseren og Safari i iOS ikke greier å gjennomføre alle deltestene.
Men Octane er ikke primært laget for at man skal kunne sammenligne ytelsen til de ulike nettleserne, men for å kunne forbedre Chrome.
– Det er ikke mulig å forbedre noe du ikke kan måle, skriver Google i omtalen av testen. Det gjøres også klart Octane vil bli utvidet med flere deltester etter hver som det blir behov for dette, men at ingen av deltestene vil bli endret når de først er utgitt. Dette betyr at testresultane fra deltestene er sammenlignbare over tid, men også at dette ikke gjelder for den totale poengsummen, som er beregnet ut fra hvor lang tid nettleserne bruker på å utføre testene.
Fortell gjerne om resultatene av tester du selv har gjennomført, helst etter at du har fulgt rådene som er oppgitt øverst på denne siden.
Les også:
- [09.11.2012] Har Chrome blitt tregere?
- [05.05.2011] Google ønsker lengre JavaScript-tester
- [15.09.2010] Mozilla med «mer realistisk» nettlesertest
- [20.08.2010] W3C retter søkelyset mot webytelse
- [19.03.2009] Viser betydningen av god JavaScript-ytelse