Det er en rekke fordeler med webstandard-baserte applikasjoner, sammenlignet med systemspesifikke («native») applikasjoner, men ytelsen er ikke blant disse. Ikke minst kjøringen av JavaScript-kode kan være lite effektiv, sammenlignet med kode som er kompilert og optimalisert før den kjøres.
Samtlige nettleserprodusenter har de seneste årene brukt mye ressurser på å få til raskere kjøringen av JavaScript, siden weben i stadig økende grad beveger seg fra mer eller mindre statiske websider til webapplikasjoner med langt mer funksjonalitet.
Blant knepene som har blitt tatt i bruk, er JustInTime-kompilering (JIT), som optimaliserer og lager kjørbar kode rett før den skal kjøres. Dette bidrar til raskere kjøring av funksjoner og objekter som ikke endres under kjøringen. Men JavaScript åpne for nettopp slike endringer under kjøringen, og det begrenser mulighetene for optimalisering.


Google har kommet med flere initiativer som potensielt kan supplere eller til og med erstatte JavaScript på weben på lang sikt, og som også skal kunne levere langt bedre ytelse. Dette inkluderer Native Client (NaCl) og språket Dart. Men ingen av disse har blitt møtt med noen entusiasme fra andre nettleserleverandører.
Asm.js
En løsning som derimot ikke avhenger av rask og bred enighet mellom nettleserleverandørene, er asm.js. Dette er en tilnærming som ikke krever støtte fra hver enkelt nettleserleverandør, fordi den allerede kan brukes i dagens nettlesere.
Applikasjoner basert på asm.js kan kjøres i nettleseren ordinære JavaScript-motor fordi asm.js er JavaScript, men ikke hele JavaScript. I stedet består asm.js av utvalgte deler av JavaScript som er sterkt begrenset når det gjelder hva det kan gjøre og hvordan det kan opptre.
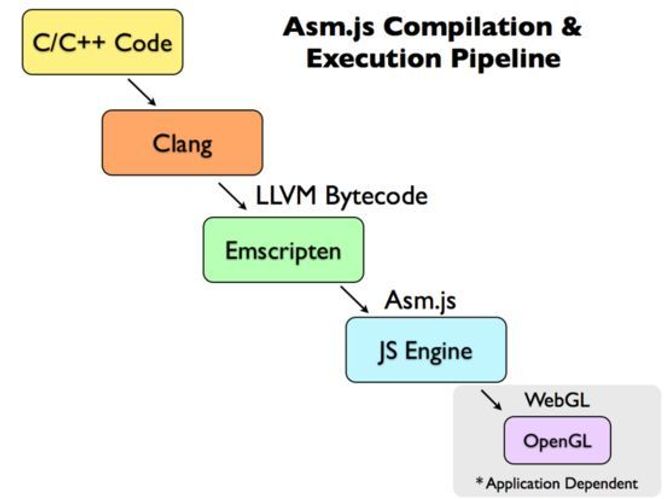
Det er nødvendigvis fullt mulig å skrive applikasjoner basert på asm.js for hånd, men det er ikke hovedhensikten. I stedet er tanken at applikasjonene skrives i for eksempel C/C++ og deretter kompileres til asm.js. Dette kan gjøres ved først å benytte «front end»-kompilatoren Clang, som kan gjøre om blant annet C/C++-kode til LLVM-bytekode (Low Level Virtual Machine). Deretter benyttes Emscripten, et annet Mozilla-skapt verktøy, som kompilerer bytekoden om til asm.js.

Statisk
Fordi asm.js er basert på et statisk typesystem og ikke støtter den dynamiske atferden som kjennetegner vanlig JavaScript, kan asm.js-basert kode kompileres direkte til assembler, uten at koden først må sendes gjennom en JavaScript-tolker. For å gjøre JavaScript-motoren oppmerksom på at det dreier seg om asm.js-basert kode og ikke full JavaScript, benyttes et spesielt prologdirektiv, «use asm» helt i begynnelsen av asm.js-moduler. Dette tilsvarer metoden som er spesifisert i ECMAScript Edition 5 for å fortelle JavaScript-motoren om å benytte «strict mode».
Den virkelige ytelsesforbedringen vil først kunne opptre når det finnes nettlesere som implementerer «use asm»-direktivet og utstyres med en kompilator optimalisert for asm.js.
Videoen over viser en demo av Unreal Engine 3 som har blitt konvertert til asm.js ved hjelp av Emscripten. Den kjøres i en testversjon av Firefox. Konverteringen skal ha tatt Mozilla og Epic Games fire dager å få ferdig.
Foreløpig er det bare Mozilla selv som har kommet noen vei med dette gjennom OdinMonkey-utvidelsen til JavaScript-motoren SpiderMonkey. Den er nå implementert i betautgaven av Firefox 22. Den endelige versjonen skal være klar om ganske nøyaktig fem uker.
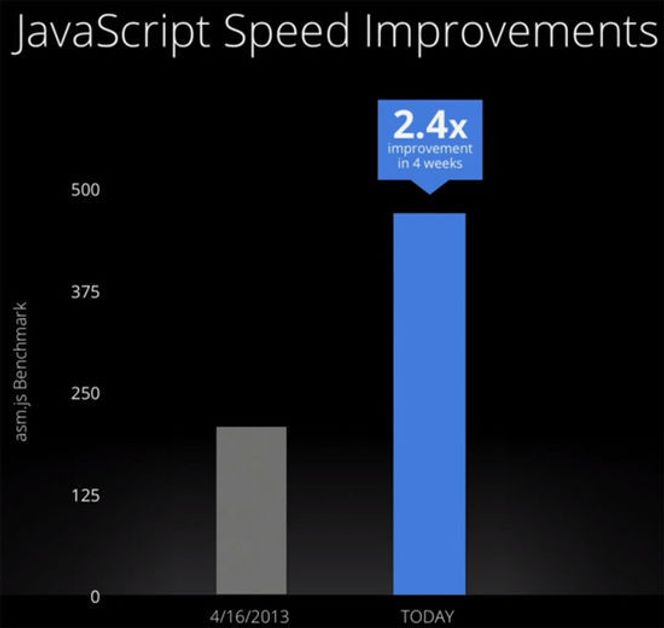
Men Linus Upson, teknologidirektør for Chrome hos Google, hadde neppe presentert diagrammet nedenfor under hovedtalen under Google I/O-konferansen i forrige uke, dersom selskapet ikke har konkrete planer om å levere asm.js-optimaliseringer i Chrome. Upson fortalte at Chrome-utviklerne har greid å forbedre ytelsen ved kjøring av asm.js-basert kode med 2,4 ganger på fire uker. Men han la til at det er mengder av optimalisering som fortsatt gjenstår, noe som bør betyr enda mye raskere kjøring.

Ytelsestesting
Teknologinettstedet Ars Technica kom i går med en omfattende artikkel om asm.js. Der sammenlignes ytelsen til asm.js med både ordinær JavaScript og Windows-utgaver av de samme testene og applikasjonene. Selv om heller ikke asm.js-baserte applikasjoner har noen mulighet til å slå kompilert, systemspesifikk programvare på ytelsen, viser testene Ars Technica har gjort at den ytelsesforskjellen det er mellom systemspesifikk programvare og webstandard-baserte applikasjoner har betydelig potensial til å reduseres i nær framtid.
John Resig, skaperen av det svært mye brukte JavaScript-biblioteket jQuery, kom i april med en god gjennomgang av hva asm.js er og ikke er.
Mer informasjon er også tilgjengelig på asm.js-nettstedet.


Les også:
- [21.05.2014] Nå er Internet Explorer klar for spill
- [14.11.2013] Google lanserer Portable Native Client
- [06.05.2013] Kjør «alt» rett i nettleseren
- [11.04.2013] Intel oppfordrer til HTML5-apper
- [09.01.2013] Firefox har fått ny JavaScript-motor




