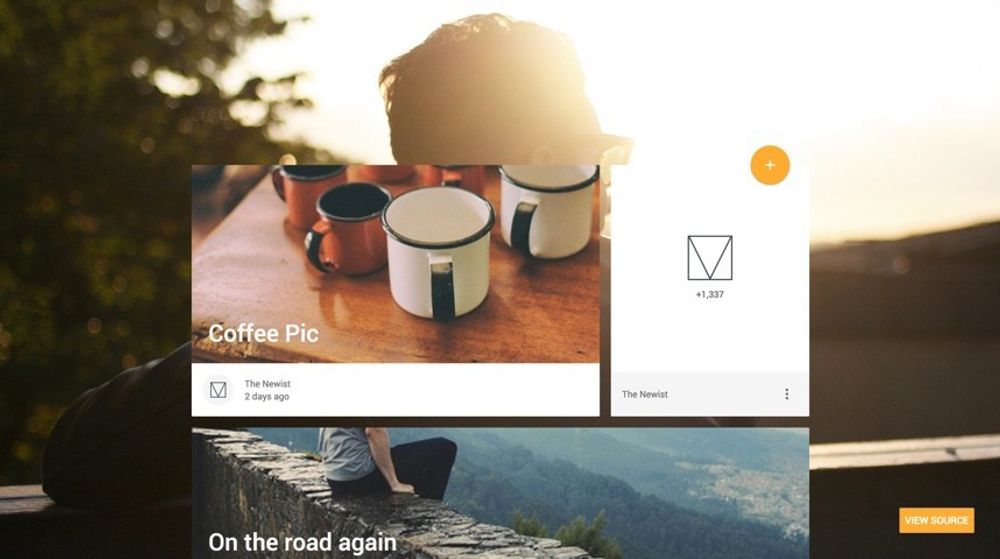
Googles Material Design-retningslinjer ble introdusert i fjor sammen med Android 5-operativsystemet.
Noen av prinsippene med Material Design er tydelige, klare farger og ikoner, mer fokus på sammenheng mellom forskjellige elementer, skygger, spesifikke fonter, en layout som etterligner virkelige elementer som papir og mye mer.
Det Google gjør nå er å bringe disse prinsippene til webdesign, slik at utviklere skal kunne designe nettsider som baserer seg på Material Design.
Les mer: Google-fonten for alle.
Det kalles for Material Design Lite, og kan brukes på nettsider som benytter seg av CSS, HTML og JavaScript.
Google påpeker at MDL er plattform-agnostisk, slik at det er enkelt å installere og bruke, og kan benyttes med flere forskjellige verktøy.
Det er optimalisert for nettsider med mye innhold, som blogger med mange bilder og mye tekst, for eksempel, og Google tilbyr ferdigutviklede maler som skal vise potensialet til designprinsippene.
Hjelpeverktøy
Man får med et bredt utvalg av komponenter som knapper, tekstfelt og mye annet som vil være behjelpelig med å sette sammen nettsider, og det er tilpasset responsivt design og retningslinjer satt av Google selv.
Les også: Opera henter stjernedesigner.
Google foretrekker at man bruker deres hjelpeverktøy som genererer CSS-koden, men hele kilden er også lagt ut på Github.
Nettlesere som støttes er Chrome, Firefox, Opera, Microsoft Edge og Safari, mens eldre nettlesere som Internet Explorer 9 nedgraderer MDL til tradisjonell CSS.