For mange nettsteder kan det være interessant å spore musbevegelsene til leserne når de leser innholdet på nettstedets websider. Dette er én av mange faktorer som blant annet kan bidra til å fortelle hvilke designelementer som fungerer og ikke, gjennom såkalte heatmap (varmekart). Det er flere aktører som tilbyr slik funksjonalitet.
Kun CSS
Ikke alle ønsker at atferden deres skal kunne bli sporet på denne måten. Siden funksjonaliteten er JavaScript-basert, er det relativt enkelt å blokkere den, enten ved å skru av JavaScript-støtten i nettleseren helt, eller ved å bruke en eller annen form innebygd eller ekstern innholdsblokkering.
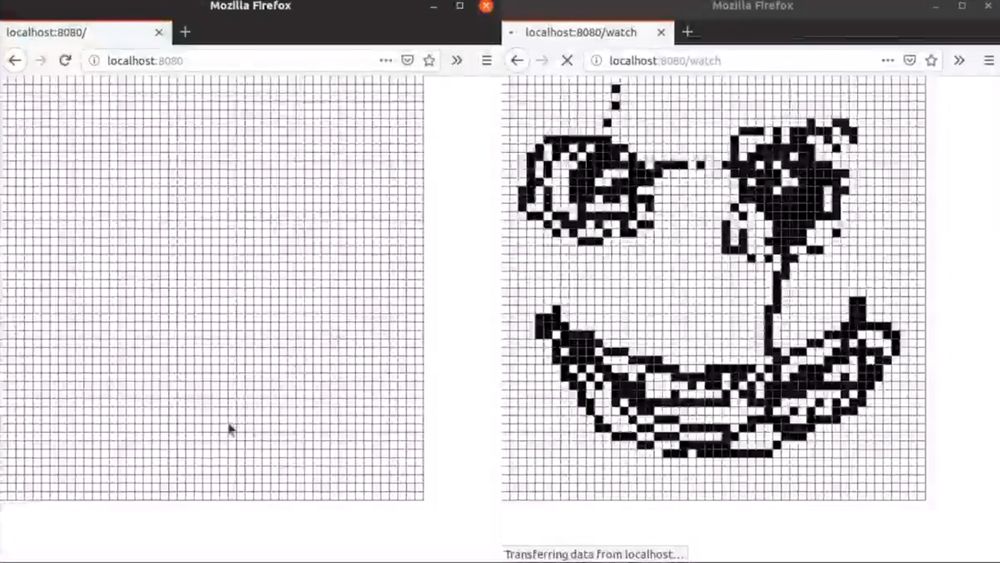
Nå viser det seg at det er mulig å kartlegge veien en muspeker beveger seg over en webside uten å bruke JavaScript. Utvikleren Davy Wybiral har utviklet og demonstrert en løsning som kan utføre slik sporing ved bare å bruke CSS, altså stilsett. Denne teknikken kan være langt vanskeligere å blokkere.
Teknikken består i at websiden blir delt opp i et gitter med små div-elementer som ved hjelp av CSS-selektoren :hover ber om et nytt og usynlig bakgrunnsbilde. Med en unik adresse til hvert bilde, vil webserveren som leverer bildene i praksis kunne registre hvor på websiden muspekeren til enhver tid befinner seg.
Må hele tiden oppdateres
I utgangspunktet fungerer dette bare første gang muspekeren beveger seg over hvert div-element. Beveges den på nytt over den samme div-en, vil den lokalt mellomlagrede kopien av bildet brukes, og det registreres ikke av serveren.
Det er likevel mulig å endre CSS-egenskapene til div-ene underveis ved å bruke «Chunked transfer encoding», noe som innebærer at serveren kan fortsette å legge nye data til websiden, også etter at den har blitt gjengitt i nettleseren, så lenge forbindelsen holdes åpen. Dette kan være både CSS-regler og HTML-elementer.


Til Bleeping Computer, som har omtalt nyheten, forteller Wybiral at det er også er andre CSS-selektorer som kan brukes til å spore brukernes atferd, inkludert :focus.
I tillegg til Twitter-tråden over, har Wybiral publisert en del informasjon på denne GitHub-siden. Dette inkluderer kildekoden som er benyttet på serveren som benyttes i demonstrasjonen vi videoen over.
JavaScript-frie lynmeldinger
Når vi først er inne på CSS og lite kjente muligheter, kan vi også nevne et annet prosjekt som nylig har fått oppmerksomhet hos blant annet Bleeping Computer. Utvikleren Kevin Kuchta har nemlig lagd en enkel, toveis lynmeldingstjeneste som kun er basert på HTML og CSS, i tillegg til en del «magi» på serversiden.
Teknikkene han benytter seg av, er i stor grad de samme som de Wybiral benytter. Når en bruker trykker med fingeren eller klikker med musen på tastene til et virtuelt tastatur som vises på websiden, utløser dette en CSS-regel som setter i gang en nedlasting av et bilde, som registreres av serveren. Siden det er ett bilde per bokstav, registreres det hva brukeren skriver.
Men også i dette tilfellet er det nødvendig å bytte ut bildene for hver gang de er blitt brukt. Det er én av årsakene til at HTTP-headeren Transfer-Encoding: chunked også benyttes her.
Den er også nødvendig for at brukerne skal kunne se hva som blir skrevet, både av en selv og av samtalepartneren. Innholdet på websiden må hele tiden utvides, og tidligere innhold må skjules.


Kuchta skriver på Twitter at det var Wybirals prosjekt som inspirerte ham til å lage denne tjenesten, som nok ikke er brukelig til å demonstrere annet enn at teknikken fungerer.
Kildekode og mer forklaring er tilgjengelig på GitHub.