I de fleste tilfeller, når nye webteknologier omtales, så er det nesten alltid i pc-utgavene av de ulike nettleserne at teknologiene først kan testes. Tidligere har nok nettlesere for pc-er spilt en langt større rolle enn nettlesere for mobiltelefoner og nettbrett, men de siste årene har bruken av mobilnettlesere vokst kraftig.
Dette har også ført til mer innsats fra mange av nettleserleverandørene for å kunne tilby mobilnettlesere som er like avanserte som pc-utgavene, i stedet for at de kommer diltende etter.
Resultatet av dette er at mobilversjonene av websider og -applikasjoner i stor grad kan utstyres med samme funksjonalitet som pc-utgavene. Det har også kommet en del webteknologier som gjør at webapplikasjoner for mobile enheter kan utstyres med tilleggsfunksjonalitet som ofte ikke gir særlig mening i en pc-sammenheng.
W3C kom denne uken med en ny oversikt over hvilke av sju ulike mobilnettlesere som støtter hvilke webteknologier fra et utvalg som omfatter alt fra uoffisielle utkast til enkelte relativt nye og offisielle webstandarder.
De sju ulike nettleserne inkluderer standardnettleserne i Android og BlackBerry, Safari for iOS, Internet Explorer for Windows Phone, samt Chrome, Firefox og Opera Mobile. Det nye WebKit-baserte Opera-nettleseren, som kom i en betaversjon for Android i går, er foreløpig ikke med i oversikten.
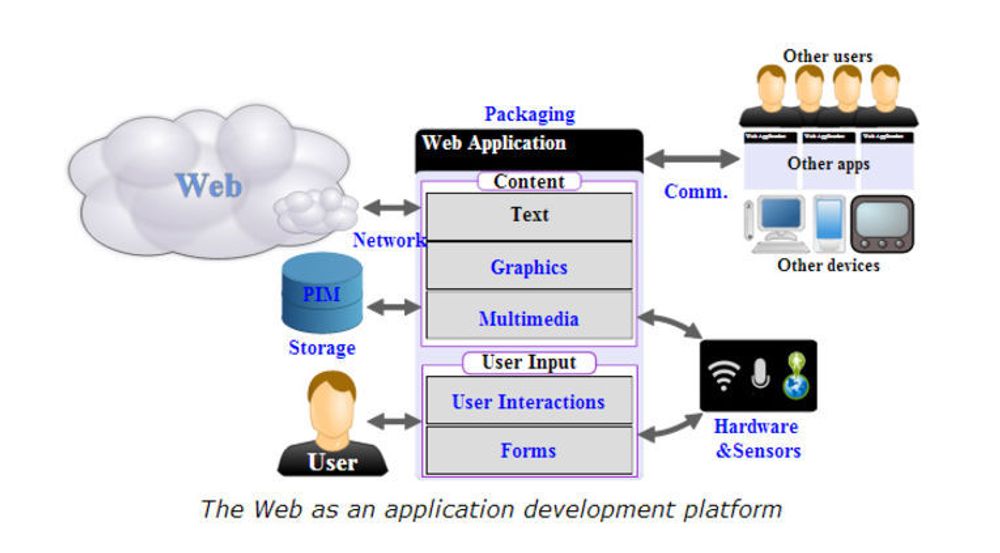
Oversikten er delt inn etter funksjonalitet, noe som omfatter blant annet grafikk, multimedia, enhetstilpasning, skjemaer, brukerinteraksjon og datalagring, samt integrasjon med sensorer og annen maskinvare.
Samtlige nettlesere støtter allerede mange av teknologiene i listen, selv om ingen av dem er endelig spesifisert ennå. I andre tilfeller mangler kun enkeltnettlesere støtte, men det er også teknologier som ennå ikke støttes av noen av mobilnettleserne. MediaStream Recording og Picture-elementet er eksempler på det sistnevnte.
Les også:
- [22.02.2013] Smartere CSS-velgere har blitt standard
- [05.02.2013] Nå snakker de sammen
- [14.12.2012] W3C vedtar font-standard