Flere nettlesere, blant annet Opera 10, Firefox 3.5 og Safari, støtter nå lenking til TrueType- og OpenType-fonter gjennom CSS-regelen @font-face. Dette gjør det mulig for webdesignere å bruke flere fonter på websidene enn dem som allerede finnes i på brukerens datamaskin. Dersom den aktuelle fonten ikke er tilgjengelig på maskinen, vil nettleseren rett og slett laste den ned.
Mozilla utvider med Firefox 3.6 denne støtten til også å gjelde fontformatet Web Open Font Format (WOFF), som stiftelsen selv har bidratt til utviklingen av, i samarbeid med fontdesignerne Erik van Blokland og Tal Leming.
Ifølge Mozilla har WOFF to viktige fordeler sammenlignet med formatene som støttes i dag. Det ene er at filene er komprimert, slik at mengden data som må lastes ned blir redusert.
Det andre er at formatet gir fontleverandøren mulighet til å merke sine fonter med informasjon knyttet til bruken av fonten. Metadataene skal ikke påvirke hvordan fonter lastes, men verktøy kan ifølge Mozillas Christopher Blizzard bruke denne informasjonen til å identifisere kilden til en gitt font.
Fontene vil ikke være kryptert.

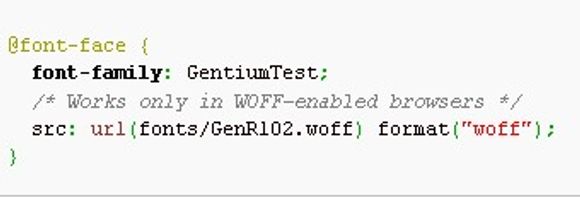
I dette blogginnlegget viser Blizzard eksempler på bruken, samt eksempler på hva som må gjøres for å få innholdet til å fungere også i nettlesere som ikke støtter WOFF.
Allerede har en rekke fontleverandører kunngjort at de vil støtte det nye formatet. En foreløpig oversikt finnes her.




