W3Cs HTML Working Group kom i slutten av forrige uke med det som er det første offentlige utkastet til den foreslåtte HTML5-utvidelsen HTML Responsive Images.
Bakgrunnen for forslaget er konseptet som kalles for «responsive web design». Dette innebærer at websider settes sammen og presenteres på en slik måte at de tilpasser seg visningsomgivelsene, slik at sidene tar seg like godt ut på en smartmobil som på en pc-skjerm, uten at brukeren må zoome, panorere eller bruke rullefelt for å få innholdet til å vises på skjermen. Men også uten at nettstedet lager egne utgaver av sidene for mobiler og nettbrett. Bruken av prosentandeler og relative enheter er sentral i dette.
HTML-utvidelsen som nå foreslås skal kunne bidra til at dette blir enklere, ved den gjør det enkelt å oppgi ulike bildekilder, avhengig av karakteristikkene til nettleseren og skjermen innholdet skal vises på.
Med dagens IMG-element kan man enkelt oppgi hvilken størrelse et bilde skal vises med i ulike sammenhenger, men det er lite ønskelig å kaste bort båndbredden og andre ressurser som kreves for å vise et høyoppløst bilde, når bildet skal vises på skjermen til for eksempel små, mobile enheter.
– Dette forslaget lar innholdsforfattere tilby nettlesere informasjonen de trenger for å velge den beste bildekilden. Dagen IMG-element tillater bare én enkelt kilde for et bilde, men det er mange tilfeller hvor dokumentforfattere har behov for å definere ulike bildekilder, avhengig av faktorer som designen, størrelsen på oppløsning og pikseltettheten, heter det i forslaget som er skrevet av Mathew Marquis i W3Cs Responsive Images Community Group og Adrian Bateman i Microsoft.

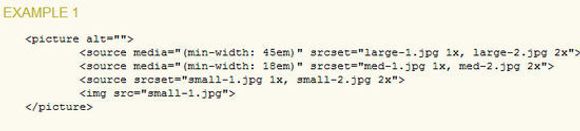
Illustrasjonen over viser et eksempel på hvordan elementene som beskrives i forslaget kan brukes. I praksis dreier det seg om to nye elementer, PICTURE og SOURCE. PICTURE definerer en liste med SOURCE-elementer, som i sin tur angir hvilket bilde som skal brukes ved ulike omstendigheter, primært i de tilfellene når skjermbredden er større enn den angitte verdien, og om bildet er zoomet inn av brukeren.
I forslaget oppgis det en rekke mål som har ligget til grunn for utkastet, blant annet:
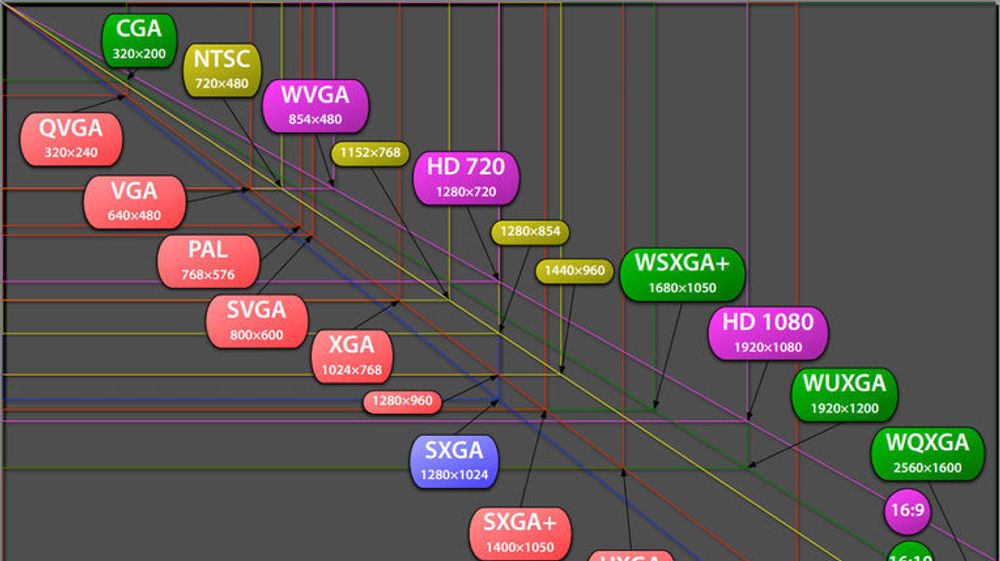
- Ta hensyn til ulik pikselhøyde og -bredde på skjermen
- Ta hensyn til ulik pikseltetthet på skjermen
- Ta hensyn til brukeres zooming av bilderessurser
- Tilby nettlesere informasjonen de trenger for å velge den mest passende bildekilden i situasjonen med lav båndbredde
- Tilby mykfeil-løsning for eldre nettlesere
- Støtte situasjoner hvor det er behov for å definere flere helt forskjellige bildeversjoner, i motsetning til bare å definere oppløsninger av det samme bildet
Diskusjonen om forslaget er allerede godt i gang her.
Les også:


- [29.08.2014] Samlet inn penger til ny Chrome-funksjon