Microsoft-eide Github arrangerer denne uken sin Github Satellite-konferanse. Denne gangen som en virtuell konferanse på nett, hvor alle keynote-presentasjonene blir kjørt direkte fra hjemmekontorene til blant andre Github-sjef Nat Friedman.
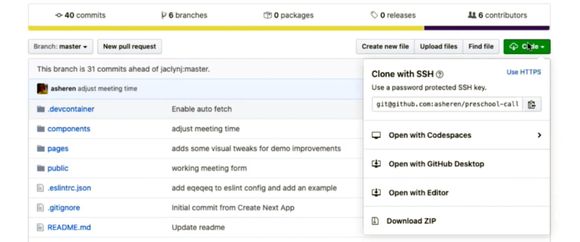
Den kanskje aller største nyheten fra konferansens første dag er at Github nå får et integrert skybasert utviklingsmiljø (IDE – Integrated Development Environment) som kan brukes direkte i nettleseren. Dermed kan du åpne et repo direkte fra Githubs web-grensesnitt, og begynne å kode med en gang.
Løsningen kalles Github Codespaces, og er basert på Visual Studio Codespaces som Microsoft lanserte forrige uke (dette er i praksis Visual Studio Code Online som har fått nytt navn).


Skal gjøre det enklere å bidra på kodeprosjekter
Shanku Niyogi, produktsjef i Github, skriver i et blogginnlegg at det å bidra på kodeprosjekter kan være vanskelig. Alle repoer har gjerne sine egne måter å sette opp utviklingsmiljøet på, og man må ofte gjennom mange trinn før man kan begynne å kode. Noen ganger kan kanskje også to kodeprosjekter være i konflikt med hverandre når de skal installeres lokalt på PC-en din.
Codespaces løser dette ved å være en skybasert løsning der du ikke trenger å installere noe som helst lokalt. Alt er integrert i Github, slik at du kan begynne å bidra på kodeprosjekter med én gang.

Du kan konfigurere Codespaces til å automatisk laste inn koden din og alle avhengighetene («dependencies»), utviklerverktøy, og så videre. Siden det er en skybasert løsning som brukes via nettleseren kan du navigere vekk til andre nettsider når som helst – uten å måtte lagre noe. Så snart du er tilbake – gjerne på en annen PC – vil du fortsette der du slapp.
VS Code i nettleseren – med alle utvidelser
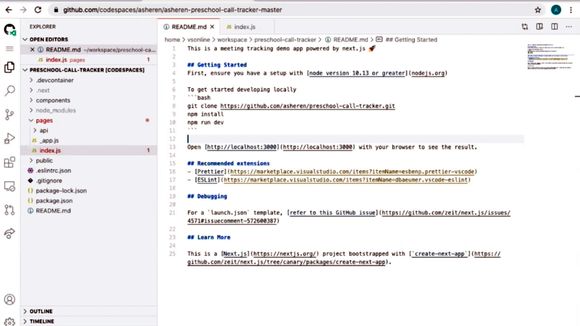
Github Codespaces er bygget på Visual Studio, og inneholder en nettleserbasert versjon av den populære kodeeditoren VS Code.
Kodeeditoren skal ifølge Github være en fullverdig versjon av VS Code, med støtte for autofullføring av kode, innebygget terminalaksess, samt støtte for alle VS Code-utvidelser.

For dem som foretrekker det, vil det også være mulig å koble et lokalt installert utviklingsmiljø (IDE) til et «codespace» på Github. Du kan for eksempel bruke Windows-, Mac- eller Linux-versjonen av VS Code.

Microsoft-eide Github overtar Npm
Codespaces er foreløpig bare tilgjengelig i en lukket betaversjon. Det vil ifølge Github alltid være gratis med grunnleggende redigering av kode på Github, men hvis man bruker de nye skybaserte Codespaces-utviklingsmiljøene er planen å tilby en prismodell der man betaler for det man bruker. I betaperioden vil imidlertid alt være helt gratis.
Du finner mer informasjon om Codespaces, og mulighet for å melde deg på betaprogrammet, her.
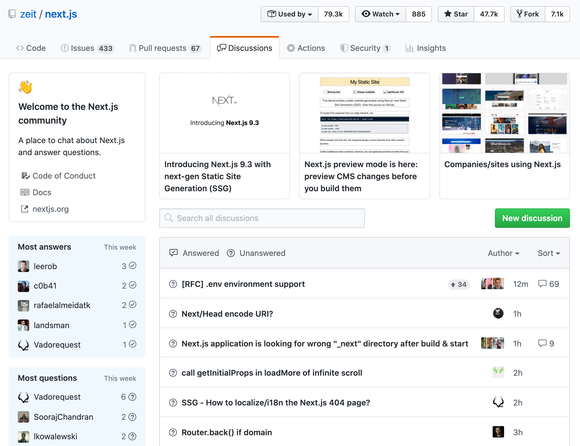
Github Discussions
En annen nyhet fra Satellite-konferansen er Github Discussions. Dette er et slags diskusjonsforum hvor man kan diskutere kodeprosjekter.
Inntil nå har gjerne diskusjoner rundt kode foregått under «issues» og «pull requests», men med Discussions får man altså et mer egnet format for å diskutere kodeprosjekter – med blant annet diskusjonstråder. Github Discussions vil ligge under hvert enkelt kode-repo. Du kan merke spørsmål som besvart, noe som gjør at diskusjonene over tid kan fungere som en slags kunnskapsdatabase for prosjektet.



Github Discussions er i beta for noen få åpen kildekode-baserte miljøer, og vil snart bli tilgjengelig også for andre prosjekter. Du kan se et eksempel på hvordan det fungerer på Satellite-konferansens Github-side her.
Ellers nevner vi også at Github annonserte nye sikkerhetsfunksjoner, blant annet «code scanning». Hvis du har skrudd på dette, vil all kode som pushes til github automatisk skannes for potensielle sårbarheter. Funksjonen «secret scanning» er nå også tilgjengelig for private repoer, og vil skanne koden og sjekke at du ikke har lastet opp sensitiv informasjon – for eksempel filer med passord, databasenøkler eller lignende.

Nå er alle kjernefunksjonene i Github gratis for alle – også team