Det å kunne søke i teksten på websider og å finne tekstutvalg, har vært en grunnleggende funksjon i nettlesere i alle fall siden det var Mosaic «alle» brukte. Men slik funksjonalitet er ikke tilgjengelig for webapplikasjoner, noe flere arbeidsgrupper i W3C mener det er behov for.
Smartere søk
Derfor ble det nylig foreslått en spesifikasjon for et programmeringsgrensesnitt som tilbyr utviklere metoder til å finne fram til tekstutvalg i dokumenter. Foreløpig kalles spesifikasjonen for FindText API.


I innledningen til spesifikasjonen nevnes det flere eksempler på mulige bruksområder for dette.
For eksempel kan det være ønskelig å gi brukerne mulighet til bare å søke i gitte områder på websiden, for eksempel i tekstfeltet som brukeren skriver i, og ikke i tekster som er oppgitt som en del av selve applikasjonen, for eksempel navnet på en knapp.

En bruker vil kanskje ønske å utheve et spesielt utdrag, og kunne lenke til det, selv om det ikke har en egen id-attributt som kan fungere som identifikator for dette fragmentet.
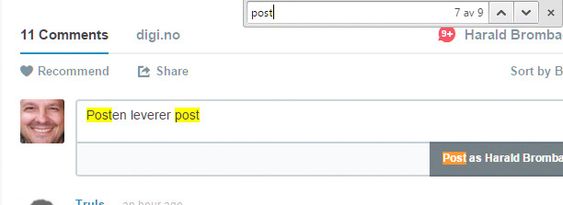
I webbaserte samarbeidsverktøy kan det aktuelt å bruke FindText API i forbindelse et tekstdokument for å gi bedre mulighet for korrektur og kommentarer knyttet til begrensede utvalg av teksten.
Mulighetene er likevel langt flere, og FindText API skal kunne tilby blant annet fuzzy-søk, som også gir treff når teksten bare er omtrent lik det som er oppgitt som søkestreng. Det vil også være mulighet for å ta i bruk valgfri metoder for å gjøre søket mer raffinert.
Leste du denne?WebAssembly skal gi lynraske webapplikasjoner
Sensorer
W3C publiserte i forrige uke også det første offentlige utkastet til en annen potensiell W3C-standarder, Generic Sensor API.
Hensikten med dette er å skape en standard for hvordan spesifikasjoner for konkrete sensorer skal skrives, sammen med et abstrakt sensor-grensesnitt som kan utvides for å imøtekomme ulike sensortyper.
Ifølge spesifikasjonsforfatterne, fra henholdsvis Intel og jQuery Foundation, er dagens løsningen for å gjøre sensordata tilgjengelige for webplattformen preget av lav takt og ad-hoc.
Det er få sensorer som er tilgjengelige på denne måten, og når de først er det, så skjer det på måter som i for stor grad begrenser hvordan de kan brukes. Dessuten varierer programmeringsgrensesnittene mye fra ett produkt til det neste.
Med spesifikasjonen ønsker forfatterne å løse alt dette, ved å tilby en forenkle spesifikasjons- og implementeringsprosessene.
Sikrere løsninger: Vil kreve HTTPS for ny webfunksjonalitet


Varslinger
Ingen av de to nevnte spesifikasjonene vil bli offisielle W3C-standarder på i beste fall mange måneder. Det er dog ikke tilfellet for Web Notifications, som ble en slik standard i går. Spesifikasjonen er relatert til WHATWGs Notifications API.
Hensikten med Web Notifications er kunne tilby et standardisert programmeringsgrensesnitt som gjør det mulig for webapplikasjoner å vise varsler til brukeren, i dialogbokser som vises på systemnivå utenfor den aktuelle websiden.
Det gjør at også webapplikasjoner som kjøres i bakgrunnen kan varsle brukeren om at det for eksempel har skjedd en oppdatering.
For at dette skal kunne skje, vil brukeren først måtte gi applikasjonen tillatelse til å vise slike varsler.
For at en spesifikasjon skal kunne bli en W3C-standard, må det eksistere minst to ulike implementeringer av spesifikasjonen. Web Notifications støttes av alle nyere desktop-nettlesere bortsett fra Microsoft Edge. Men på mobile enheter støttes den tilsynelatende heller ikke av Safari for iOS.
Les også: Chrome får støtte for push-meldinger