Microsoft kunngjorde i dag at selskapet skal støtte CSS-variabler i nettleseren Edge. Dermed kan utviklere snart ta i bruk teknologien også på offentlig tilgjengelige websider. I alle fall dersom man velger å se bort fra at mange fortsatt bruker langt mer umoderne nettlesere, som Internet Explorer.
Edge er i dag den eneste av de moderne nettleserne som ennå ikke støtter CSS-variabler, eller CSS Custom Properties for Cascading Variables Module Level 1, som spesifikasjonen egentlig heter. Den har nå status som kandidatspesifikasjon hos W3C.
Ideen om variabler i CSS er på ingen måte ny. Et tidlig utkast ble offentliggjort allerede i 2008. Det finnes også alternative stilsettspråk, inkludert Less og Sass, som har støtte for variabler. Men dette er språk som må kompileres eller tolkes om til CSS for å kunne brukes av nettlesere.
Bakgrunn: Vil utstyre CSS med variabler
Den største fordelen
Mange nettsteder og webapplikasjoner kan inkludere ganske store mengder med CSS-regler. Ofte kan mange av verdiene inneholde de samme dataene, for eksempel farger som går igjen på tvers av ulike sider og elementer. Disse verdiene kan være spredt utover CSS-filen, eventuelt også flere CSS-filer.
Dersom man en dag ønsker å endre den gjennomgående fargen, vil man måtte gjøre det på alle de stedene hvor fargeverdien er oppgitt.
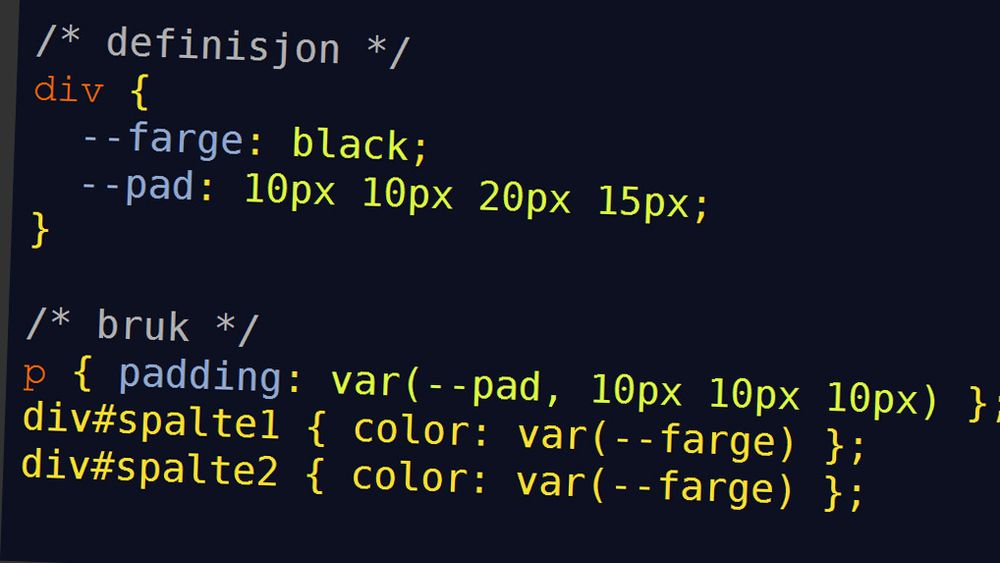
Med CSS-variabler kan man i stedet opprette en «variabel» («custom property») som kan tildeles en vilkårlig verdi, for eksempel en fargeverdi. På alle de stedene man ønsker å bruke denne fargen, kan man med var()-funksjonen henvise til variabelen man har opprettet, i stedet for selve fargeverdien.
Dersom man senere ønsker å endre fargen, kan man nøye seg med å endre verdiene til variabelen, i stedet for på alle stedene hvor variabelverdien brukes.
Nøyaktig når Edge vil bli levert med støtte for CSS Custom Properties, er ukjent. Siden lansering i juli i fjor, har motoren, EdgeHTML, bare blitt oppgradert to ganger. Men nettleseren har fått utvidet støtten for webteknologier også ved en del andre tilfeller det siste året.
Les også: Dette er de vanligste CSS-reglene