Mens W3C snart har brukt fire år på å spesifisere HTML5, og det fortsatt gjenstår noe tid, er den kommende webstandarden W3C Navigation Timing et eksempel på at arbeidet i standardiseringsorganisasjonen ikke alltid behøver å ta så lang tid. I alle fall når det er snakk om mindre omfattende spesifikasjoner.
Arbeidet med W3C Navigation Timing ble startet for omtrent seks måneder siden i W3Cs Web Performance Working Group. I forrige uke ble spesifikasjonen gjort til en kandidatanbefaling.
Dette innebærer at det er enighet blant medlemmene i arbeidsgruppen om at standarden er stabil og egnet for implementering. Men spesifikasjonen er allerede implementert i Chrome og nyere, samt Internet Explorer 9, noe som bør føre til at den videre prosessen fram mot «Proposed Recommendation», som vedtatte W3C-standarder kalles, blir kort. Spesifikasjonen har blitt laget av representanter for Microsoft, Google, Mozilla, Opera og Facebook.


I spesifikasjonen heter det at den definerer et grensesnitt for webapplikasjoner for å få tilgang til timing-informasjon relatert til navigasjon og elementer.
Det er ikke så klart hva som egentlig menes med dette, men det dreier seg om å måle ytelsen til websider og -applikasjoner på en mindre begrenset måte enn det som er mulig når det benyttes et skript på siden som lastes.
Problemet med dagens metode er at den ikke tar hensyn til at det kan være betydelige forsinkelser knyttet til selve lastingen av siden hvor skriptet kjøres fra. Dette kan skyldes blant annet DNS-kall, håndtrykksprosedyrer, eventuell omdirigering, venting på at webserveren skal bli klar til å håndtere forespørselen og selve nedlastingen av websiden og skriptet.
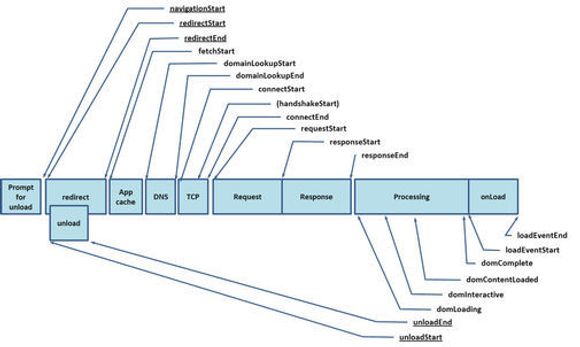
Nettleseren i seg selv vil derimot kunne registrere mye av tidsbruken som er knyttet til blant annet punktene som er nevnt over. Illustrasjonen nedenfor viser en mer komplett oversikt. Ved hjelp av PerformanceTiming-grensesnittene som Navigation Timing-spesifikasjonen definerer, vil denne informasjonen gjøres tilgjengelig for JavaScript som lastes sammen med selve websiden. Dermed kan man måle hvor lang tid det faktisk oppleves fra en bruker klikker på en lenke til siden er lastet.

Det nye programmeringsgrensesnittet demonstreres her og her, men den siste av testene ser ikke ut til å fungere i Chrome.