Selv om dagens nettlesere behandler webinnhold på en langt mer ensartet måte enn det som var tilfellet før, må webutviklere fortsatt forholde seg til at forskjellige nettlesermotorer har ulik grad av støtte for mange teknologier. I noen tilfeller mangler støtten fullstendig. I andre tilfeller loves det støtte av alle, men resulterer i innhold som opptrer ulikt i de forskjellige nettleserne.

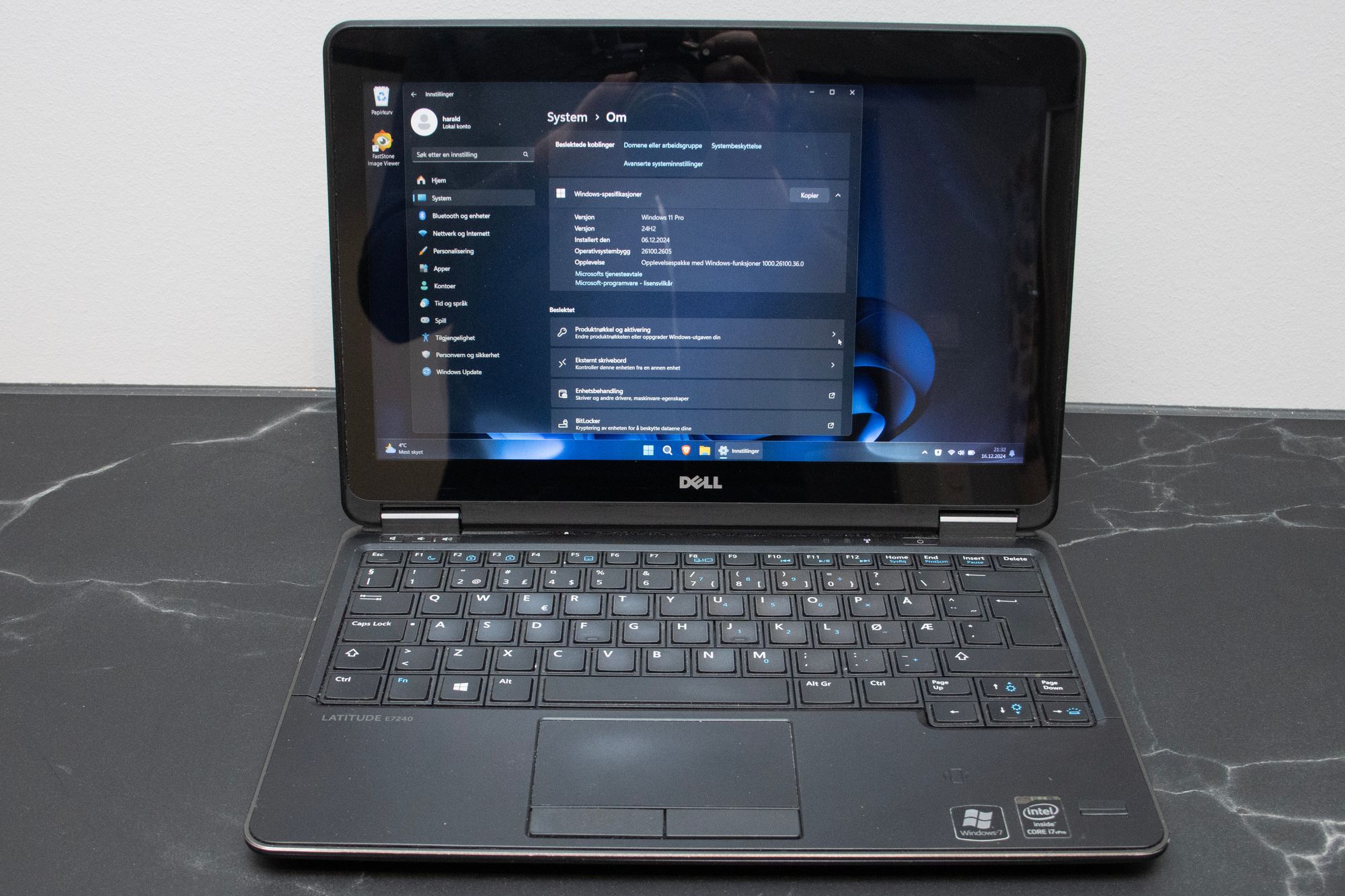
Slik installerer du Windows 11 på en gammel PC
Vil redusere forskjellene
Det er angivelig mange slike problemer, små og store, men nå ønsker i alle fall noen av nettleserleverandørene å gjøre forskjellene mindre. Gjennom et prosjekt kalt Compat2021 har Google så langt fått med seg Microsoft og det spanske friprog-selskapet Igalia, som bidrar til alle de store nettlesermotorene, men som i tillegg har vedlikeholdsansvaret for WPE, WebKit-motoren for integrerte systemer. Apple Safari er basert på WebKit, men det er uklart hvor mye Igalia påvirker hva som prioriteres oppstrøms i WebKit-prosjektet.


Det er nok ikke mulig å løse alle kompatibilitetsproblemene i løpet av 2021, så Compat2021-prosjektet har valgt å prioritere fem konkrete problemområder som anses som ganske store. Alle er knyttet til stilsett, altså CSS.
Flexbox og Grid
De fem problemområdene Flexbox, Grid, «sticky» posisjonering, høyde/bredde-forhold og transformasjoner. Ifølge Microsoft er disse områdene blitt valgt på bakgrunn av hvor mye funksjonaliteten benyttes på offentlige websider, antallet tilbakemeldinger om feil, andre former for feedback, data fra CanIUse-nettstedet og testresultater.
Prosjektet har også kommet med et dashbord som viser hvordan de ulike nettleserne ligger an på disse områdene, både i stabile og eksperimentelle utgaver. Det kan minne litt om de gamle Acid-testene, men er ikke noen egentlig test av brukerens nettleser.

Denne er laget spesifikt for passnøkkel-løsningen – nå kommer den til Norge
Safari henger etter
De stabile utgavene av Chromium-baserte nettlesere ligger et godt stykke foran stabile utgaver av Firefox og ikke minst Safari, men ser man på det som tilbys av eksperimentell funksjonalitet, så er Firefox rett bak nettlesere som Chrome og Edge. Dette skyldes at Google erklærte en god del av denne funksjonaliteten for stabil i januar og inkluderte den i Chromium M88, som har blitt til blant annet Chrome 88 og Edge 88.
Apple Safari utvikles fortsatt på gamlemåten, med én ny hovedversjon i året. Det er dermed ikke så mye rom for raske forbedringer. Ifølge Compat2021-dashbordet er det ikke noen stor forskjell på den stabile versjonen av Safari og de nyeste testutgavene når det gjelder de fem utvalgte problemområdene. Men den neste hovedversjonen av Safari ventes først i september, så dagens status forteller ikke nødvendigvis så mye om hva den stabile utgaven vil inkludere.

Danske partier åpner for å skrote Microsoft 365