Da weben var i sin barndom, for mer enn 20 år siden, bestod websider i stor grad bare av et eneste HTML-dokument, kanskje lenket til noen få og små bilder. Nettleseren behøvde bare å laste ned HTML-siden og deretter bildene i den rekkefølgen de var oppgitt, før siden kunne presenteres for nettleserbrukeren.
Dagens websider og webapplikasjoner er gjerne langt mer sammensatte. Selv om vi har tilgang på langt bedre internetthastigheter og mye kraftigere datamaskiner nå enn da, så kan det ta ganske lang tid før en webside er ferdig lastet. Dette er tid som kan føre til at brukeren ikke gidder å vente lenger og avbryter lastingen for å gjøre noe annet.
Noe av lastetiden skyldes at det er tunge ressurser, slik som store bilder og JavaScript-rammeverk, som blir sendt over en internettforbindelse som fortsatt har sine begrensninger, spesielt eldre mobilnett. Men mye av ventetiden skyldes også lite effektiv utnyttelse av den kapasiteten som faktisk er tilgjengelig.
Manglende oversikt
Årsaken til dette, er at i det en nettleser mottar HTML-dokumentet som utgjør utgangspunktet for websiden, så vet ikke nettleseren ennå hvilke andre ressurser som også må lastes ned, for eksempel bilder, JavaScript, stilsett og skrifttyper.
Gjennom for eksempel JavaScript eller CSS kan nettleseren bli bedt om å laste ned ytterligere ressurser. Dermed dannes det et hierarki av ressurser som nettleseren ikke kjenner avhengighetene til, før innholdet i disse ressursene har blitt tolket. Kanskje det da er enda mer som må lastes ned.
I andre tilfeller kan for eksempel to separate JavaScript-filer bli kalt fra HTML-filen. I dag lastes de stort sett ned i den rekkefølgen de er oppgitt, i tilfelle den siste avhenger av den første. Men dette gjøres også når de to skriptfilene ikke på noe tidspunkt påvirker verken hverandre eller det samme innholdet på siden, og selv om dette ofte fører til at nettverks- og prosessorressursene ikke utnyttes optimalt.
Problemet er altså at nettleseren mangler den fullstendige oversikten og heller ikke får den før mye eller alt innholdet på siden har blitt lastet ned og tolket. Dette kan føre til at nettleseren flere ganger må gjenopprette forbindelsen til serverne som leverer innholdet, for å be om mer, i stedet for å laste ned alt som er nødvendig med en gang etter at forbindelsen er åpnet for første gang.
34 prosent
– Det kan ta opptil 100 millisekunder for hver gang en nettleser må krysse et mobilnettverk for å hente en bit med data, sier Ravi Netravali, en PhD-student ved MIT, som sammen med en gruppe andre forskere ved MIT og Harvard University har utviklet det som skal være en ganske effektiv løsning på dette problemet.

%25201%2520(2)%2520(1).png)
Tester gjort med 200 av verdens mest besøkte nettsteder, under ulike nettverksforhold, viser forskernes løsning i gjennomsnitt gjør at websidene lastes betydelig raskere, med en median på 34 prosent. Dette gjøres ved å gi nettleserne en langt mer finkornet oversikt over avhengighetene på websiden.
På serveren
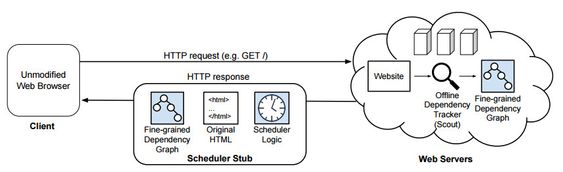
Denne oversikten skapes av en «Offline Dependency Tracker», som kjøres på webserver og som har fått navnet Scout. Denne laster websiden lokalt på webserveren og finner fram til alle avhengighetene, før den lager en avhengighetsgraf.
Når en nettleser ber om å få laste ned et HTML-dokument fra denne webserveren, leveres ikke bare HTML-dokumentet, men i stedet en pakke som også inkluderer avhengighetsgrafen.

Inkludert i pakken er også Polaris, et JavaScript-bibliotek som kan avgjøre hva som faktisk er den beste rekkefølgen for nedlasting av de eksterne ressursene, basert på informasjonen i avhengighetsgrafen fra Scout og dynamisk observasjon av nettverksforholdene.


Planene
I første omgang planlegger forskerne å gjøre Scout og Polaris tilgjengelige som åpen kildekode. Men til TechCrunch sier Netravali at håpet er at leverandørene av både nettlesere og webservere vil integrere teknologien i egne produkter.
Fordelen med å bruke JavaScript på klientsiden er at optimaliseringen kan gjøres uavhengig av hvilken nettleser som brukes. Men det antas at ytelsen kan bli enda høyere dersom disse oppgavene kan gjøres med systemspesifikk kode integrert i nettleseren.
Forskningsartikkelen som beskriver Scout og Polaris, er tilgjengelig her.