W3C kunngjorde i går at Selectors API Level 1 er gjort til W3C Recommendation, noe som betyr at spesifikasjonen er gjort til offisiell webstandard.
Når man ønsker å bruke stilsett (CSS – Cascading Style Sheets) på innholdet i en HTML-dokument, er det vesentlig å kunne velge ut nøyaktig de HTML-elementene man ønsker å påføre stilsettregler. Til dette benyttes gjerne klassenavn, id-navn og plasseringen i trestrukturen i HTML-dokumentet, for eksempel at en CSS-regel bare skal gjelde for p-elementer som finne i div-elementer med klassenavnet «masthead».
Ofte, ikke minst i webapplikasjoner, er det behov for å manipulere stilsettet mens applikasjonen kjøres i nettleseren. Dette gjøres ofte ved hjelp av JavaScript og programmeringsgrensesnitt i DOM (Document Object Model). Men mulighetene til å velge de ønskede elementene via DOM-grensesnittene er i utgangspunktet ganske begrensede, ved at man bare har tilgang til metoder som getElementById(), getElementsByTagName() og til en viss grad også getElementsByClassName().


Det er fullt mulig å velge ut hva det måtte være av elementer med disse metodene, men ikke sjelden kreves en ganske omstendelig programmering for å få dette til.
Selectors API Level 1-spesifikasjonen definerer to nye metoder som i mange tilfeller kan gjøre det hele mye betydelig enklere. Metodene heter querySelector() og querySelectorAll(). Disse metodene akseptere en streng bestående av én eller flere grupper med «selectors». En uferdig oversikt over disse «valgmønstrene» og bruken av disse, finnes her.
Forskjellen på de to metodene er at querySelector() kun returnerer det første elementet som samsvarer med mønstret det søkes etter, mens querySelectorAll() returnerer en liste med alle de passende element-nodene i den rekkefølgen de inntreffer i dokumentet og konteksten det søkes innen.
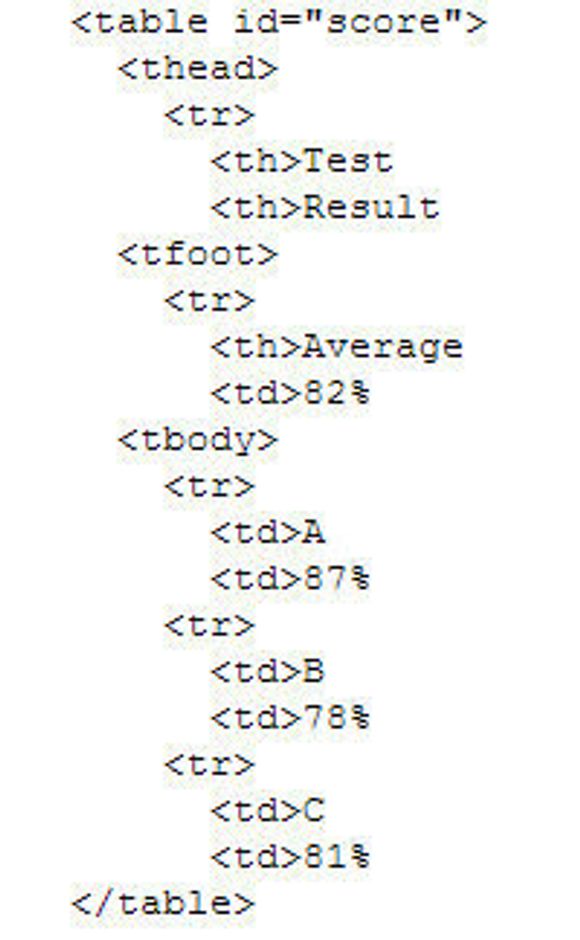
Eksempelet til nedenfor til venstre, som er hentet fra spesifikasjonen, viser en HTML-tabell med to kolonner og et antall rader. Cellene i den øverste raden inneholder overskriftene til kolonnene. Den første cellen i hver av de neste radene inneholder navnet på en test, men den andre cellen inneholder resultatet av testen, gitt som en prosentverdi.

Dersom man i ønsker å manipulere egenskapene til kun resultatcellene, ville man tidligere måtte bruke flere linjer med JavaScript-kode for å lage en liste med disse. Koden nedenfor er et eksempel på dette:
var table = document.getElementById("score");
var groups = table.tBodies;
var rows = null;
var cells = [];
for (var i = 0; i < groups.length; i++) {
rows = groups[i].rows;
for (var j = 0; j < rows.length; j++) {
cells.push(rows[j].cells[1]);
}
}

Men Selectors API Level 1 og querySelectorAll() kan hele denne koden erstattes med det denne koden:
var cells = document.querySelectorAll("#score>tbody>tr>td:nth-of-type(2)");
Her velger man først tabellen som har id-en «score». Deretter velger man den eller de delene av tabellen som inneholder de faktiske resultatene (tbody), hver rad i datasettet (tr) og deretter den andre cellen (td) i hver rad, hvor prosentverdien finnes.
Metodene i Selectors API Level 1 kan trygt tas i bruk allerede, og mange har sikkert for lengst gjort det. Alle de vanlige nettleserne har støttet metodene ganske lenge, til tross for at standarden ikke ble vedtatt før i går. Det kan likevel være forskjeller i hvilken «selectors» som støttes av de ulike nettleserne.
Forøvrig arbeides det allerede med å spesifisere Selectors API Level 2, som innfører «Relative Selectors».
Les også:
- [06.03.2013] Dette støtter mobilnettleserne