W3C publiserte i går for første gang på flere år et nytt utkast den potensielle webstandarden HTML Microdata, som etter planen skal være en utvidelse til HTML5.
Det nye utkastet er basert på arbeid som Google-ansatte Ian Hickson hadde ansvaret for mellom 2010 og 2013. Men støtten for Microdata API ble fjernet fra Safari (WebKit) og Chrome (Blink) i 2013 på grunn av manglende interesse.
I ettertid har spesifikasjonen «levd» hos WHATWG, men det er uklart hvor mye av de nye endringene som har skjedd i regi av den organisasjonen.


Men nå har tydeligvis interessen blitt vekket på nytt.
Tidligere omtale: Felles initiativ skal gi bedre søkeresultater
Skilt ut av HTML5
Opprinnelig var planen at HTML Microdata skulle være en del av HTML5, men mye av det som i sin tid ble foreslått som en del av HTML5, ble skilt ut som separate spesifikasjoner eller HTML5-utvidelser allerede lenge før HTML5 ble ferdig.
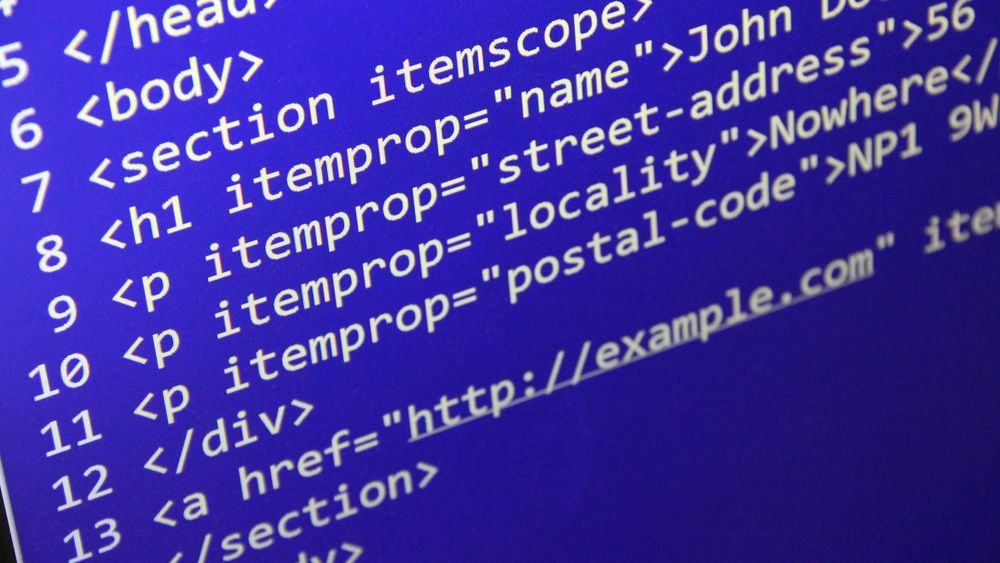
Tanken bak spesifikasjonen er å gjøre det enklere å gjøre HTML-merkede data maskinlesbare ved hjelp av spesifikke merkelapper («labels») i HTML-elementene.
I løpende tekst, som artikler som denne, kan være vanskelig for programvare å skille ut hva som er for eksempel person- eller produktnavn, datoer, adresser eller andre egenskaper, siden man ikke nødvendigvis skriver opplysninger på samme strukturerte måte når man primært skriver for menneskelige lesere, som når man skriver for at programvare skal lese selve innholdet.
Itemscope
Et eksempel, hentet fra spesifikasjonsutkastet, kan sees nedenfor:
<div itemscope>
<p>Name: <span itemprop="name">Amanda</span></p>
<p>Band: <span itemprop="band" itemscope> <span itemprop="name">Jazz Band</span>
(<span itemprop="size">12</span> players)</span></p>
</div>
Ved hjelp av itemscope-attributtet – gir man programvaren som leser HTML-dokumentet beskjed om at det aktuelle HTML-elementet rommer et dataelement («item») med ett eller flere navn/verdi-par.
I eksempelet utgjør div-elementet et slikt dataelement, og dette inneholder to navn/verdi-par, name og datetime.
Det første navn/verdi-paret heter altså name og har verdien Amanda.
Det neste navn/verdi-paret heter band, men verdien til dette er et nytt dataelement som består av to navn/verdi-par, name og size.
Typer
Man kan også gi hvert dataelement én eller flere typer ved hjelp av attributtet itemtype og en URL som i seg selv forteller hvilken type dataelement det er snakk om, for eksempel:
itemtype="http://example.org/animals#cat"

Ingenting av det som ikke er merket med attributtet itemscope vil bli tolket som mikrodata. Det samme gjelder også HTML-elementer som omgir hele eller deler av verdiene i navn/verdi-parene. Det kan for eksempel stå:
<div itemscope>
<p>Name: <span itemprop="name"><strong>A</strong>manda</span></p>
</div>
uten at dette endrer at verdien til name er Amanda.
Det understrekes også i spesifikasjonsutkastet at HTML Microdata er kompatible med JSON og at dataene kan ekstraheres fra dokumentet og over i et JSON-format ved hjelp av en forholdsvis enkel algoritme.
De to redaktører for det nye utkastet til HTML Microdata jobber begge for selskaper med store søkemotorer. Chaals McCathie Nevile er ansatt i Yandex og Dan Brickley i Google.
Les også: HTML5 er gjort til W3C-standard